Efektet e rrotullimit të Divi sjellin një sërë mundësish të reja dizajni në faqet e internetit që krijoni. Ndërveprimet delikate që zgjidhni të shtoni mund të ndihmojnë vërtet në ngritjen e pamjes suaj të përgjithshme Site Web. Gjithçka bëhet edhe më mirë sapo sinkronizoni efektet e lëvizjes. Në këtë tutorial, ne do të trajtojmë në mënyrë specifike krijimin e një seksioni të bukur të heroit përplasës me kolona në rrotull. Dizajni i seksionit të heroit bashkon dy kolona të ndryshme në rrotull, gjë që ndihmon në theksimin e kopjes.
Rezultati i mundshëm
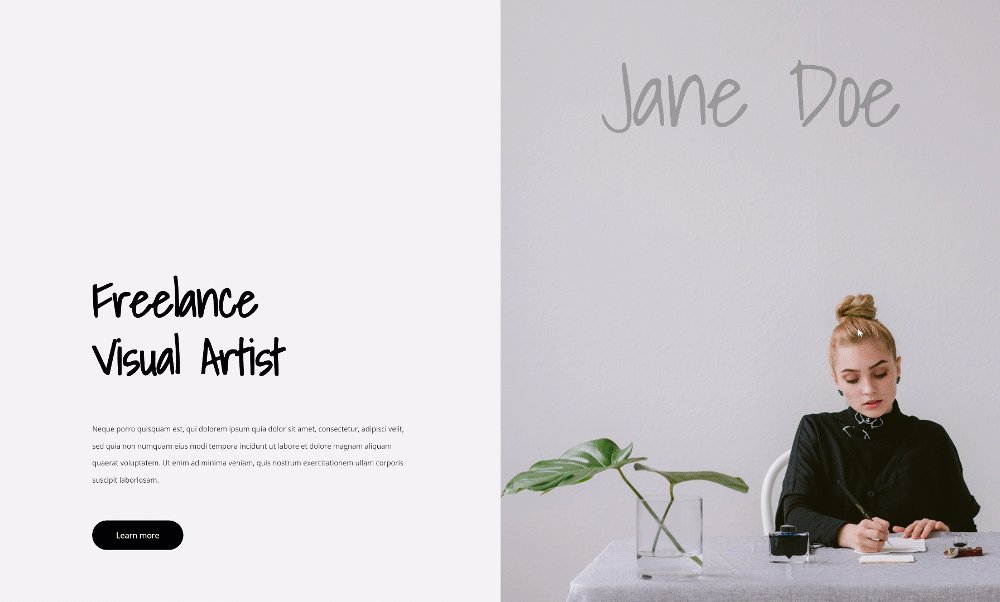
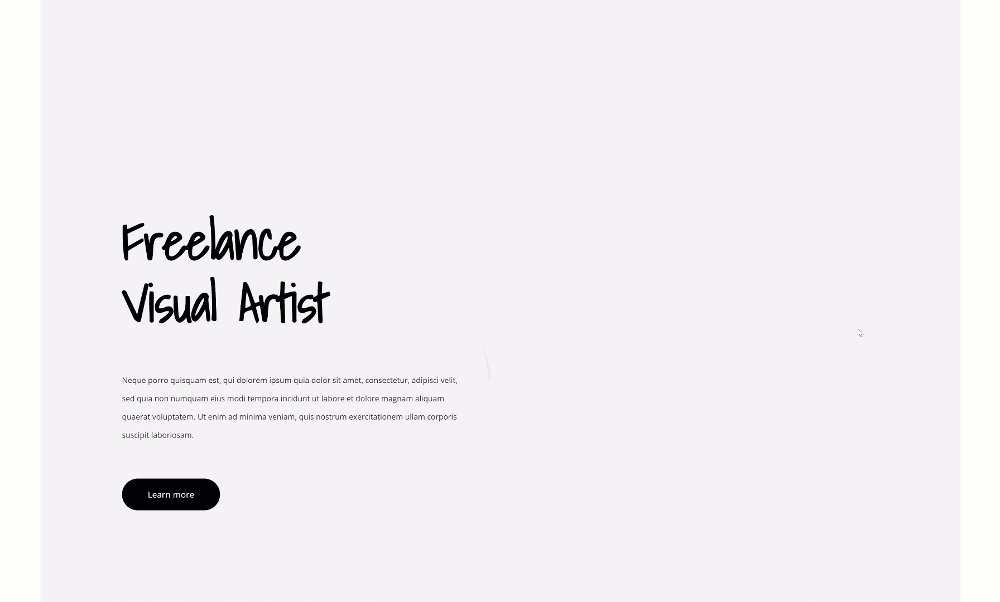
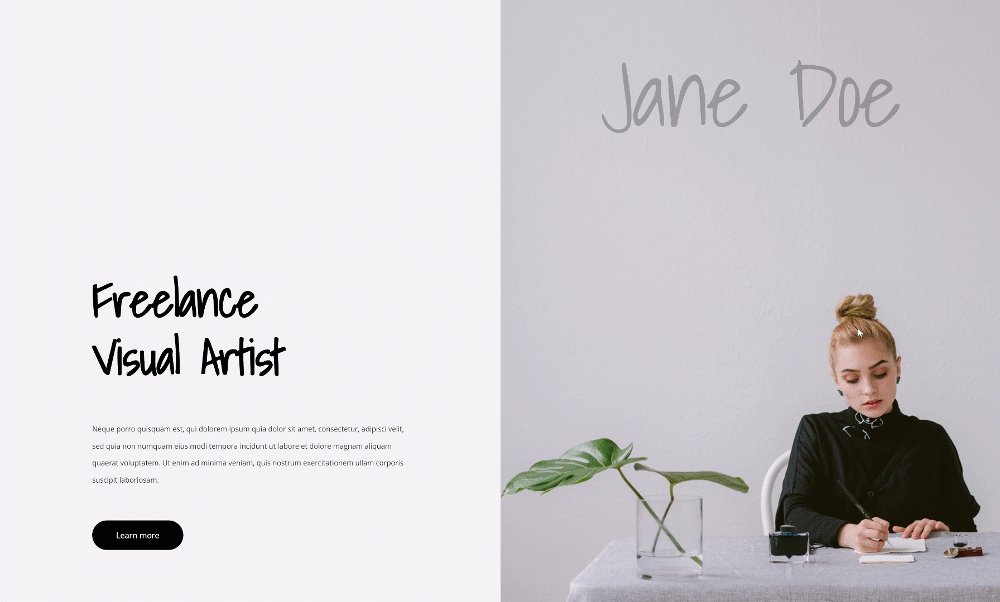
Tani që kemi kaluar të gjithë hapat, le të hedhim një vështrim në rezultatin në madhësi të ndryshme të ekranit.

Rikrijoni paraqitjen e Seksionit Hero
Shto një seksion të ri
Përshtatja e ngjyrës së sfondit
Filloni duke shtuar një seksion të ri në faqen ku po punoni. Hapni cilësimet e seksionit dhe ndryshoni ngjyrën e sfondit.
- Ngjyra e sfondit: # f4f2f7

ndarje
Gjithashtu hiqni mbushjen e sipërme dhe të poshtme të paracaktuar nga të gjitha seksionet.
- Mbushja e sipërme: 0px
- Mbushja e poshtme: 0px

Shto një rresht të ri
Struktura e kolonës
Vazhdoni të shtoni një rresht të ri në seksion duke përdorur strukturën e kolonës së mëposhtme:

sizing
Pa shtuar akoma module, hapni parametrat e linjës dhe modifikoni në mënyrë të duhur parametrat e dimensionimit:
- Përdorni një gjerësi të ulluqeve me porosi: Po
- Gjerësia e zorrës së trashë: 1
- Barazoni lartësitë e kolonave: Po
- Gjerësia: 100%
- Gjerësia maksimale: 100%

ndarje
Pastaj hiqni të gjithë mbushjen e paracaktuar të sipërme dhe të poshtme.
- Mbushja e sipërme: 0px
- Mbushja e poshtme: 0px

përplot
Dhe fshehni tejkalimet e rreshtit.
- Rrjedhja horizontale: e fshehur
- Vërshimi vertikal: i fshehur

Cilësimet e kolonës 1
ndarje
Pastaj hapni cilësimet në kolonën 1 dhe shtoni vlera të mbushura me porosi.
- Mbushja e sipërme: 15vw
- Mbushja e poshtme: 10vw
- Mbushja e majtë: 5vw
- Mbushja e duhur: 5vw

Indeksi Z
Gjithashtu rrit indeksin z të kolonës.
- Indeksi Z: 12

Cilësimet e kolonës 2
Imazhi i sfondit
Vazhdoni duke hapur cilësimet në kolonën 2 dhe ngarkoni një imazh sfond të zgjedhur.
- Madhësia e imazhit në sfond: Kopertina
- Pozicioni i imazhit të sfondit: Qendra
- Përsërit imazhin e sfondit: nuk ka përsëritje
- Përzierja e imazheve në sfond: Normale

Shtoni modulin e tekstit # 1 në kolonën 1
Shto përmbajtje H1
It'sshtë koha për të shtuar module, duke filluar me një modul të parë teksti në kolonën 1. Shtoni çdo përmbajtje H1 të zgjedhjes suaj.

Cilësimet e tekstit H1
Kaloni në skedën e dizajnit të modulit dhe ndryshoni përkatësisht cilësimet e tekstit H1:
- Shkronja e titullit: Hijet në dritë
- Pesha e fontit të titullit: e guximshme
- Ngjyra e tekstit të kokës: # 000000
- Madhësia e tekstit të kokës: 6vw (desktop), 11vw (tabletë), 13vw (telefon)
- Hapësira e shkronjës së kokës: -2px
- Lartësia e vijës së kokës: 1.2em

ndarje
Shtoni gjithashtu një diferencë të lartë.
- Marzhi i sipërm: 10vw

Shtoni modulin e tekstit # 2 në kolonën 1
Shto përmbajtje
Vendosni një modul tjetër teksti me përmbajtjen e përshkrimit të zgjedhjes suaj.

Cilësimet e tekstit
Ndryshoni cilësimet e tekstit të modulit si më poshtë:
- Shkronja e tekstit: Open Sans
- Ngjyra e tekstit: # 1e1e1e
- Madhësia e tekstit: 0.9vw (desktop), 1.9vw (tabletë), 3vw (telefon)
- Lartësia e vijës së tekstit: 2,4 em

ndarje
Dhe shtoni vlera marzhi të personalizuara në madhësi të ndryshme të ekranit.
- Marzhi i lartë: 4vw (desktop), 8vw (tabletë), 12vw (telefon)
- Marzhi i poshtëm: 4vw (desktop), 8vw (tablet), 12vw (telefon)

Shtoni një modul butoni në kolonën 1
Shto një kopje
Moduli tjetër dhe i fundit që na duhet në këtë kolonë është një modul butoni. Shtoni një kopje të zgjedhjes suaj.

Cilësimet e butonit
Modifikoni parametrat e butonave të modulit si më poshtë:
- Përdorni stilet me porosi për butonin: Po
- Madhësia e tekstit të butonit: 1vw (desktop), 2vw (tablet), 3vw (telefon)
- Ngjyra e tekstit të butonit: #ffffff
- Ngjyra e sfondit të butonit: # 000000
- Gjerësia e kufirit të butonit: 0px
- Rrezja kufitare e butonit: 100px

- Shkronja e butonit: Hapni pa

ndarje
Dhe përfundoni cilësimet e butonit duke shtuar vlera të personalizuara të mbushjes në madhësi të ndryshme të ekranit.
- Mbushja e sipërme: 1vw (desktop), 2vw (tabletë), 3vw (telefon)
- Mbushja e poshtme: 1vw (tavolinë), 2vw (tabletë), 3vw (telefon)
- Mbushja e majtë: 3vw (desktop), 5vw (tabletë), 7vw (telefon)
- Mbushja e duhur: 3vw (tavolinë), 5vw (tabletë), 7vw (telefon)

Shtoni një modul teksti në kolonën 2
Shto përmbajtje
Në kolonën e dytë, i vetmi modul që do të na duhet është një modul teksti. Fut përmbajtjen e zgjedhjes tënde.

Cilësimet e tekstit
Kaloni në skedën e dizajnit të modulit dhe ndryshoni rregullimet e tekstit në përputhje me rrethanat:
- Shkronja e tekstit: hijet në dritë
- Ngjyra e tekstit: rgba (0,0,0,0,25)
- Madhësia e tekstit: 9vw (desktop), 14vw (tablet dhe telefon)
- Hapësira e shkronjave të tekstit: -3px
- Lartësia e vijës së tekstit: 1em
- Rreshtimi i tekstit: qendra (zyra), majtas (tabletë dhe telefon)

ndarje
Shtoni gjithashtu vlera të mbushura me porosi.
- Mbushja e sipërme: 5vw (tavolinë),
- Mbushja e poshtme: 60vw (tablet dhe telefon)
- Mbushja e majtë: 5vw (tablet dhe telefon)

Aplikoni animacione lëvizëse
Seksion
Ngjitja dhe zbritja
Pasi të jenë vendosur të gjitha modet tuaja, është koha të aplikoni efektet e lëvizjes! Së pari hapni parametrat e seksionit dhe përdorni efektin e mëposhtëm të shkallëzimit:
- Aktivizoni Sclaing nga lart poshtë
- Shkalla e fillimit: 100% (deri në 49%)
- Shkalla e mesme:
- Zyra: 70% (100%)
- Tabletë dhe telefon: 100% (100%)
- Shkalla e përfundimit:
- Zyra: 70%
- Tabletë dhe telefon: 100%

Kolona 1
Lëvizja horizontale
Vazhdoni duke hapur cilësimet në kolonën 1 dhe përdorni efektin vijues të lëvizjes horizontale:
- Aktivizoni lëvizjen horizontale: Po
- Fillimi i kompensimit: 0
- Kompensimi mesatar:
- Zyra: 0 (me 65%)
- Tableta dhe telefoni: 0 (93%)
- Fundi i kompensimit:
- Zyra: 6
- Tableta dhe telefoni: 0

Ngjitja dhe zbritja
Gjithashtu aplikoni një efekt shkalle lart e poshtë në kolonë.
- Aktivizo shkallëzimin lart e poshtë: Po
- Shkalla e fillimit:
- Zyra: 10%
- Tabletë dhe telefon: 100%
- Shkalla e mesme:
- Zyra: 90%
- Tabletë dhe telefon: 100%
- Shkalla e përfundimit: 100%

Kolona 2
Lëvizja horizontale
Pastaj hapni parametrat në kolonën 2 dhe përdorni parametrat e mëposhtëm të lëvizjes horizontale:
- Aktivizoni lëvizjen horizontale: Po
- Fillimi i kompensimit: 0
- Kompensimi mesatar:
- Zyra: 0 (me 53%)
- Tableta dhe telefoni: 0 (56%)
- Fundi i kompensimit:
- Zyra: -6 (me 53%)
- Tableta dhe telefoni: 0 (100%)

Zbehet brenda dhe jashtë
Përfundoni cilësimet e kolonës duke shtuar efektin e zbehjes dhe zbehjes.
- Aktivizoni zbehet brenda dhe jashtë: Po
- Opaciteti fillestar: 100% (me 47%)
- Opaciteti mesatar:
- Zyra: 0% (47%)
- Tabletë dhe telefon: 100% (47%)
- Fundi i errësirës:
- Zyra: 0%
- Tabletë dhe telefon: 100%

Mendimet e fundit
Në këtë artikull, ne ju kemi treguar se si të përdorni në mënyrë krijuese efektet e rrotullimit të Divi për të krijuar një seksion heroik që përplaset me kolona. Sapo të vizitorët lëvizni, dy kolonat e ndryshme dhe elementët e tyre fillojnë të bashkohen. Kjo, nga ana tjetër, do t'ju lejojë të theksoni kopjen edhe më shumë.
Burime të tjera
Këtu është një listë e përmbajtjeve që do t'ju lejojë të bëni më shumë me tuajën WordPress theme Divi




