Modaliteti i Errët vazhdon të fitojë popullaritet si një opsion i përshtatshëm për përdoruesit që të provojnë uebin me më pak tendosje në sy. Le ta pranojmë, të gjithë kemi tendencë të kalojmë më shumë kohë duke parë ekranet sesa ndoshta duhet, kështu që çdo lehtësi e shtuar në përvojën e përdoruesit (si modaliteti i errët) mund të shkojë shumë larg.
Sistemet operative, programet dhe shfletuesit zakonisht përfshijnë aftësi të integruara të modalitetit të errët, por disa zhvillues e çojnë atë në një nivel tjetër duke përfshirë një përvojë të personalizuar të modalitetit të errët për të Site Web. Ideja është që të merrni më shumë kontroll mbi pamjen e tyre Site Web në modalitetin e errët pa pasur nevojë të bëni kompromis për markën dhe/ose dizajnin.
Në këtë manual, ne do t'ju tregojmë se si të krijoni një këmbe të personalizuar të modalitetit të errët në Divi nga e para pa një shtojcë. Me këtë veçori të ndërrimit të modalitetit të errët, ju do të keni kontroll mbi modelin e modalitetit të errët dhe do të keni një përvojë më të mirë përdoruesi të përshtatur për markën tuaj.
Le të fillojmë!
studim
Këtu është një vrojtim i dizajnit që do të ndërtojmë në këtë tutorial.
Këtu është ndryshimi i mënyrës së errët të zakonshme që do të krijojmë.

Dhe këtu është para dhe pas për modalitetin e errët të aplikuar në një nga paraqitjet tona të paracaktuara.

Dhe këtu është ndryshimi i modalitetit të errët i shtuar në një kokë globale. Vini re sesi mbetet mënyra e dritës / errësirës kur shfletoni sitin.
Pjesa 1: Ndërtimi i kaloni nga mënyra e errët
Në këtë pjesë të parë të tutorialit, ne do të ndërtojmë një ndryshim të modalitetit të errët me një faqe në Divi. Pasi të krijohet ndërrimi me kodin, do të jeni në gjendje ta ruani atë në bibliotekën Divi dhe ta shtoni kudo në tuaj Site Web.
Për të filluar, shtoni një rresht me një kolonë në seksionin e paracaktuar kur ndërtoni nga e para me Divi në pjesën e përparme.

Shtoni Modulin Përmbledhës
Për të ndërtuar ndryshimin me porosi, ne do të hartojmë një modul Blurb me pak CSS me porosi.
Shtoni një modul të ri teksti prezantimi në rresht.
Përmbajtje
Hiqe përmbajtje Bedelja e parazgjedhur për titullin dhe trupin. Pastaj shtoni ikonën katrore në vend të figurës.

Konceptim
Shkoni te cilësimet e projektimit dhe azhurnoni si vijon:
- Ngjyra e ikonës: # 666666
- Rreshtimi i figurës / ikonës: majtas
- Madhësia e shkronjës së ikonës: 22 pixel

- Gjerësia: 50px
- Shtrirja e modulit: qendra
- Lartësia: 25px

- Margjina: e ulët 0px
- Qoshet e rrumbullakosura: 4px
- Gjerësia e kufirit: 2px
- Ngjyra e kufirit: # 666666

Custom CSS
Sapo të krijohet dizajni, kaloni në skedën e përparuar. Nën Custom CSS, shtoni CSS të personalizuara të mëposhtme në elementin kryesor për t'u siguruar që tejkalimi nuk mbulohet nga modelimi i këndeve të rrumbullakosura.
tejmbushja: e dukshme! e rëndësishme;
Pastaj shtoni CSS të mëposhtme të personalizuar në elementin Pas:
përmbajtja: "dritë"; pozicioni: absolut; majtas: -35px; lartë: 0px;
Kjo shton një etiketë në modulin Blurb të cilin do ta ndryshojmë nga "drita" në "errët" në klik.

Hartimi i tekstit të trupit
Meqenëse teksti post pseudo-element trashëgon stilet e tekstit të trupit, ne mund të shtojmë stilet e tekstit të trupit duke përdorur opsionet Divi si më poshtë:
- Font trupi: Roboto
- Ngjyra e tekstit të trupit: # 666666
- Madhësia e tekstit të trupit: 13px
- Hapësira e shkronjave të trupit: 1px

Shtimi i kodit personal me modul kodi
Për të shtuar kodin e nevojshëm (CSS / JQuery) për të përdorur modalitetin e errët të ndërprerë, do të përdorim një modul kodi.
Krijoni një modul kodi të ri nën modulin Blurb në të njëjtën kolonë.

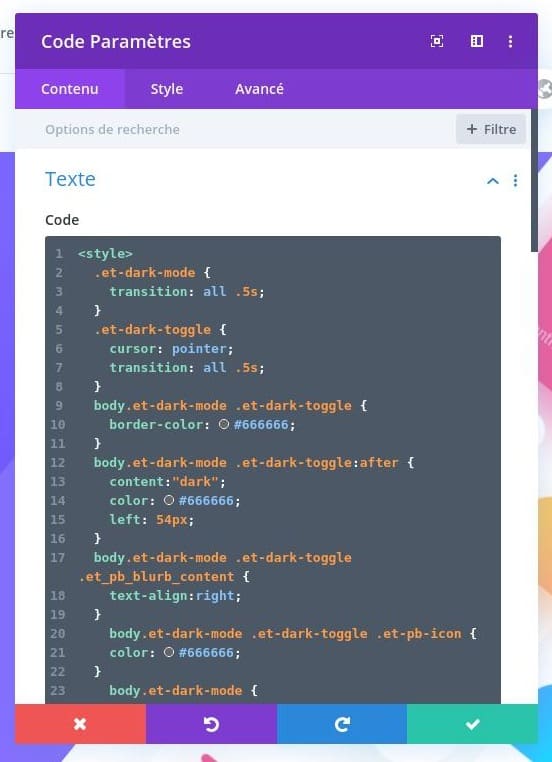
Pastaj ngjitni kodin e mëposhtëm në zonën e kodit:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Shtimi i klasave me porosi CSS
Kodi i personalizuar kërkon që ju të keni një klasë të personalizuar CSS të shtuar në modulin Blurb ose ndërprerësin. Kjo do të lejojë që turbullira të shkaktojë funksionimin e ndryshimit të modalitetit të errët dhe të klikimit.
Blas klasën e modulit
Hapni cilësimet e modulit Blurb dhe shtoni një klasë të veçantë CSS si më poshtë:
- Klasa CSS: ndryshim i errët

Klasa e aftë për modalitetin e errët
Ne gjithashtu duhet të shtojmë një klasë të personalizuar CSS në secilin element Divi që duam të kemi aftësinë e modalitetit të errët. Sapo elementi të ketë klasën CSS, ai element do të trashëgojë CSS të personalizuar "mode të errët" në kodin që shtuam pasi u aktivizua modaliteti i errët. Kjo metodë na jep më shumë kontroll mbi modelin tonë të modalitetit të errët, pasi disa elementë mund të mos kenë nevojë për stilim në modalitetin e errët.
Për të filluar, ne mund të shtojmë modalitetin e errët në seksionin që përmban modalitetin tonë të errët.
Hapni parametrat e seksionit dhe shtoni klasën e mëposhtme CSS:
- Klasa CSS: et-gjendje të aftë për mode

Pjesa 2: Shtimi i veçorive të modalitetit të errët në një faqe Divi
Tani që kemi kodin dhe klasat CSS në rregull, ne jemi gati të aplikojmë funksionalitetin dhe modelin e Modalitetit të Errët në një faqe të tërë në Divi. Për ta bërë këtë, ne do të përdorim paraqitjen tonë Premade të faqes së uljes së aplikacionit celular.
Për të shtuar paraqitjen, hapni menunë e cilësimeve në pjesën e poshtme të krijuesit vizual dhe klikoni në ikonën Shto paraqitje të re.
Pastaj zgjidhni paraqitjen e faqes së uljes së aplikacionit celular nga skeda Layouts të paracaktuara.
Sigurohuni që opsioni "Zëvendëso përmbajtje ekzistues” NUK zgjidhet. Ju nuk dëshironi të pastroni seksionin me çelësin e modalitetit të errët.

Meqenëse stili i modalitetit të errët do të zbatohet vetëm për elementët me klasën CSS "në gjendje të errët dhe të errët", ne mund të zgjedhim të shtojmë në faqe në mënyra të ndryshme.
- Ne mund të shtojmë klasën CSS në secilin element të faqes individualisht.
- Ne mund ta shtrijmë klasën CSS në elemente në të gjithë faqen (kjo do të ishte më shpejt sesa ta bësh manualisht). Për shembull, ne mund të hapim cilësimet e seksionit për pjesën e sipërme dhe ta shtrijmë klasën CSS për atë seksion në të gjitha seksionet e faqes.
- Mund të shtojmë klasën CSS në parazgjedhjet globale të elementit. Kjo do të zbatojë klasën CSS për të gjithë elementët në të gjithë sitin, duke shtuar aftësinë e modalitetit të errët në të gjithë sitin. Për shembull, ne mund të hapim cilësimet e seksionit dhe të klikojmë në ikonën e paracaktuar globale për të ndryshuar parazgjedhjet e seksionit global. Pastaj mund të shtojmë klasën CSS dhe ta regjistrojmë atë si një klasë CSS për të gjitha seksionet e faqes.
Shtimi i klasës CSS në elementët e faqes
Për këtë shembull, ne do të azhurnojmë elementët e faqes duke shtuar klasën CSS në parazgjedhjet globale në seksionet dhe modulet e tekstit. Dhe ne gjithashtu do të bëjmë disa shtesa në elementët e tjerë të faqes ndërsa shkojmë.
Të gjitha pjesët
Për të shtuar klasën CSS në të gjitha seksionet, hapni cilësimet e seksionit të sipërm që përmban ndryshimin e modalitetit të errët. Pastaj ndryshoni parazgjedhjet globale të seksionit dhe shtoni klasën e mëposhtme CSS në seksionin Parazgjedhjet globale:
- Klasa CSS: et-gjendje të aftë për mode

Të gjitha seksionet e specializuara
Shtoni gjithashtu klasën CSS në standardet standarde në seksionin e specializuar.

Modulet e tekstit
Pastaj hapni cilësimet për njërin nga modulet e tekstit në faqe dhe shtoni të njëjtën klasë CSS në parazgjedhjet globale të tekstit.

Për të provuar rezultatin, shkoni në faqen e drejtpërdrejtë dhe klikoni në ndryshimin e modalitetit të errët në krye të faqes.
Ja se si duhet të duket faqja në modalitetin e qartë.

Dhe ja se si duhet të duket faqja në modalitetin e errët.

Burimet shtesë
Këtu janë të tjerët RESSOURCES që mund t'ju interesojë.
- Si ta personalizoni tipografinë dhe paraqitjen në Divi
- Si të shtoni një thirrje tërheqëse tërheqëse për veprim në Divi
- Si të ndreqni elementet në të njëjtën linjë në Divi
- Si të krijoni seksione të animuara duke klikuar mbi Divi Builder
Mendimet e fundit
Pajisja e faqes tuaj Divi me një ndërrim të modalitetit të errët mund të jetë një mënyrë e shkëlqyeshme për të rritur përvojën e përdoruesit dhe për të krijuar një dizajn krejt të ri që kënaq dhe lehtëson syrin. Shpresoj se kjo do të jetë e dobishme për ju.




