Kur krijoni një faqe uljeje për produkte specifike, pavarësisht nëse është një lançim i ri apo një shitje për të cilën po përgatiteni, shanset janë të larta që të përdorni modulin "Dyqani" në një moment. Moduli Divi Shop ju lejon të nxirrni në mënyrë dinamike produktet nga shtojca WooCommerce dhe stilojini ato duke përdorur opsionet e integruara të Divi.
Tani si parazgjedhje moduli i dyqanit vjen me disa struktura kolone të cilat të gjitha përkthehen në dy kolona në madhësi më të vogla të ekranit. Kjo do të thotë që sa më shumë produkte të zgjidhni të shfaqni, aq më shumë kërkohet lëvizja vertikale për të shkuar në pjesën tjetër të faqes tuaj të uljes.
Në dizajnin modern të uebit, një teknikë e përdorur shpesh për të kufizuar lëvizjen vertikale dhe shfaqjen e elementeve sipas preferencave tuaja. vizitorët është përdorimi i kartave magnetike. Në këtë tutorial, ne do t'ju tregojmë se si ta shndërroni modulin e dyqanit Divi në kartat dinamike të produktit në madhësi më të vogla të ekranit pa përdorur një shtesë.
Do të fillojmë duke përgatitur elementët e ndryshëm të seksionit të produktit tonë dhe duke përdorur një sasi të vogël kodi CSS për të aktivizuar efektin e rrëshqitjes. Është një mënyrë e shkëlqyeshme për të shfaqur një gamë të gjerë produktesh në faqen tuaj të uljes pa e mposhtur tuajën vizitorët.
Rezultati i mundshëm
Para se të zhyteni në tutorial, le të hedhim një vështrim në rezultatin. Ne aktivizojmë vetëm kartat magnetike të produktit në tableta dhe celularë. Në desktop, ne mbajmë strukturën e kolonës që përcaktojmë në modulin Shop.

1. Konfiguroni faqet WooCommerce dhe produktet
Përpara se të hyni në pjesën Divi të këtij tutoriali, është e rëndësishme që shtojca WooCommerce është instaluar dhe aktivizuar në tuaj Site Web. Nëse nuk e keni bërë këtë tashmë, shtoni disa produkte, në varësi të numrit të produkteve që dëshironi të shfaqni në modulin tuaj të Dyqanit.

2. Krijoni një faqe të re dhe shkarkoni skedarin e faqeve shkrimi
Krijoni një faqe të re
Pasi produktet të jenë në vend, shtoni një faqe të re në WordPress tuaj. Jepi një titull faqes tënde, botoje atë faqe dhe aktivizo Ndërtuesin Vizual Divi.


Shkarkoni paraqitjen e faqes së uljes
Sapo të hyni në faqen tuaj të re, lundroni në faqosjet tuaja të paravendosura dhe shkarkoni paraqitjen e faqes së uljes së shkrimit. Megjithëse ne përdorim këtë paraqitje specifike, ju jeni të lirë të përdorni çdo plan urbanistik tjetër që dëshironi, për sa kohë që shtoni ose lokalizoni një modul dyqani brenda kësaj paraqitjeje.

3. Modifikoni seksionin e dyqanit
Gjeni seksionin me modulin Shop
Nëse lëvizim poshtë në faqen tonë të re që kemi krijuar duke përdorur paraqitjen e faqes kryesore të shkrimit, do të hasim në një seksion me një modul dyqani. Ne do ta përdorim këtë seksion gjatë hapave të ardhshëm të këtij udhëzuesi.

Cilësimet e linjës
Madhësia e përgjegjshme
Filloni duke hapur cilësimet e rreshtit të rreshtit që përmban modulin Shop. Siç është përmendur më parë, ne mbajmë të njëjtin dizajn në desktop, ne do të aktivizojmë kartat e rrëshqitjes së produktit vetëm në madhësi më të vogla të ekranit.
Për të krijuar një përvojë të lehtë, ne do të lejojmë që rreshti të prekë anët e majta dhe të djathta të ekranit tonë duke ndryshuar gjerësinë në cilësimet e madhësisë.
- Përdorni një gjerësi të ulluqeve me porosi: 1
- Gjerësia: 80% (desktop), 100% (tabletë dhe telefon)

dukshmëri
Ne gjithashtu do të sigurojmë që asgjë nuk shkon përtej kontejnerit të rreshtit duke i vendosur të fshehura cilësimet e shikimit.
- Rrjedhja horizontale: e fshehur
- Vërshimi vertikal: i fshehur

Cilësimet e modulit të dyqanit
Zgjidhni numrin e produkteve dhe strukturën e kolonës së zyrës sipas zgjedhjes tuaj
Tjetra, ne do të hapim cilësimet e modulit Dyqan. Ndryshimet që bëjmë në kodin tonë CSS (të cilat do t'i shtojmë më vonë) varen nga numri i produkteve që po shfaqim.
Ne do të fillojmë duke ju treguar se si ta ktheni një modul dyqani me 8 produkte në karta produktesh. Ju mund të zgjidhni çdo paraqitje të kolonës që dëshironi për desktopin.
- Numri i produkteve: 8
- Paraqitja e kolonës: 4 kolona

Madhësia e përgjegjshme
Për të rritur madhësinë e modulit tonë të dyqanit, ne do të ndryshojmë parametrat e madhësisë në skedën e dizajnit. Vini re se ne po e bëjmë këtë vetëm për tabletin dhe telefonin.
- Gjerësia: 100% (desktop), 250% (tabletë dhe telefon)
- Gjerësia maksimale: 100% (tavolinë), 250% (tabletë dhe telefon)

Klasë CSS
Ne gjithashtu do të shtojmë një klasë CSS në modulin tonë të dyqanit. Më vonë, kur shtojmë kodin CSS, mund të transformojmë modulin Shop që bart vetëm këtë klasë CSS. Me fjalë të tjera, nëse doni që një modul tjetër Shop të shfaqet në një gjendje normale, lënia jashtë e kësaj klase CSS do t'ju lejojë ta bëni këtë.
- Klasa CSS: kartat-shpullë-produkt

Mbingarkesa reaktive
Ne do të plotësojmë cilësimet e linjës duke ndryshuar cilësimet e dukshmërisë në madhësi të ndryshme të ekranit. Siç mund ta shihni në cilësimet, ne duam që vetëm efekti i lëvizjes të ndodhë në madhësi më të vogla të ekranit.
- Mbingarkesa horizontale: e fshehur (tavolinë), lëvizje (tabletë dhe telefon)
- Vërshimi vertikal: i fshehur

Shtoni një modul kodi nën modulin Shop
Pasi të keni modifikuar modulin Shop, mund të shtoni një modul kodesh pak më poshtë.

Shtoni kodin CSS në modul
Kodi i mëposhtëm CSS do të shndërrojë automatikisht modulin tonë të dyqaneve të 8 produkteve në karta magnetike reaktive:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Përputhni llogari të ndryshme produktesh
Tani, nëse po kërkoni të shtoni më pak (ose më shumë) produkte në modulin tuaj të dyqanit, kodi ndryshon pak në dy vende. Të dyja këto vendndodhje duhet të ndryshohen manualisht që të përputhen me rezultatin e dëshiruar. Le të ndryshojmë numrin e produkteve në modulin tonë të dyqanit në '4', për shembull.
- Numri i produkteve: 4

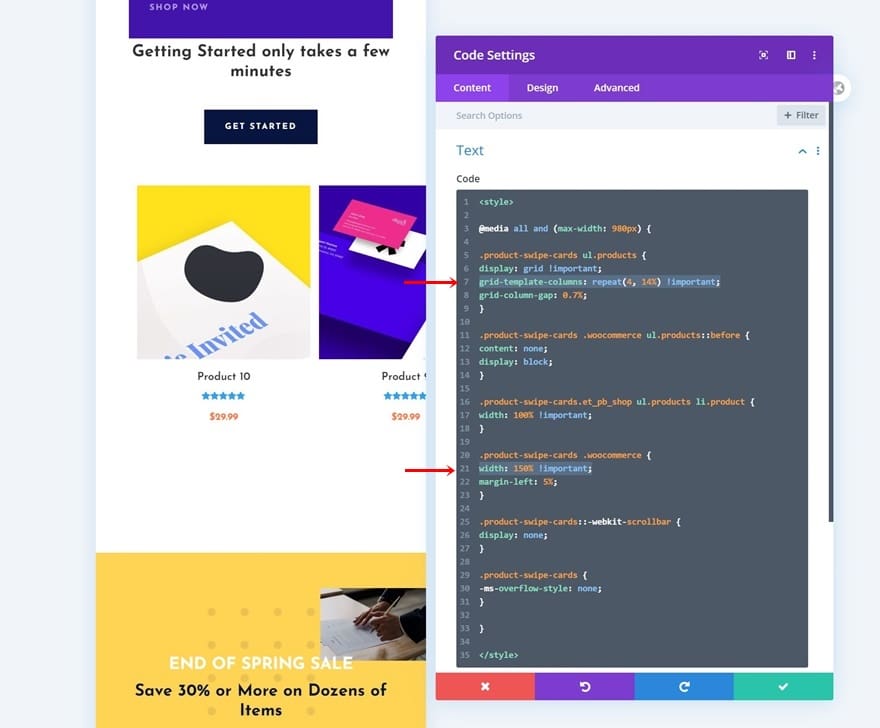
Kur të kthehemi te kodi ynë, duhet të bëjmë dy ndryshime. Së pari, do të duhet të modifikojmë kolonat e modelit të rrjetit. Në vend të 8, ne përdorim 4 (i njëjti numër me numrin tonë të produkteve). Ne jemi gjithashtu duke rritur madhësinë e përqindjes që këto produkte zënë në fletët e produkteve tona (sa më shumë produkte, aq më pak hapësirë).
kolona-shabllon-shabllon: përsërisni (4, 14%)! e rëndësishme;
Pastaj do të ndryshojmë edhe gjerësinë e kontejnerit në të cilin vendosen produktet. Për 4 produkte, kjo është e barabartë me 150%. Këto vlera nuk janë fikse, ato merren duke luajtur dhe gjetur një harmoni midis kolonave të modelit të rrjetit dhe gjerësisë së kontejnerit.
Për të gjetur ekuilibrin e duhur, kaloni te pamja mobile brenda Visual Builder dhe rregulloni me kujdes vlerat ndërsa shikoni rezultatin e atyre ndryshimeve.
width: 150%!important;

Shtoni një punë të lehtë në lëvizje
Nëse dëshironi ta çoni përvojën e përdoruesit pak më tej në dizajnin e kartës suaj të rrëshqitjes, mund të shtoni gjithashtu një lëvizje të lëvizshme. Lëvizja kapur lejon tuaj vizitorët për të lëvizur duke fiksuar në fillim të një produkti të ri.
Kjo do të thotë që skanimi i tyre nuk ka nevojë të jetë i saktë, sklami i lëvizjes do të marrë përsipër në një moment dhe ekrani rregullon pozicionin e tij brenda mekanizmit të lëvizjes anësore.
Për të mundësuar kapjen e lëvizjes në kartat e rrëshqitjes së produktit tuaj, shtoni një rresht të kodit CSS në secilin produkt veç e veç në kodin CSS (shih ekranin e printimit më poshtë).
lëviz-lëvizje-shtrirje: fillimi
Do të aktivizojmë gjithashtu kapjen e lëvizjes në modulin e dyqanit tonë duke shtuar rreshtin vijues të kodit CSS:
tip-lëvizje: x e detyrueshme

Ripërdorni modulin e seminarit për të shfaqur kategori të tjera
Klononi një linjë të tërë një herë
Pasi të keni plotësuar grupin e parë të kartave magnetike, mund të klononi të gjithë rreshtin një herë.

Hiq modulin e kodit në linjën kopjuar
Për sa kohë që moduli i dyqanit tuaj përmban të njëjtën klasë CSS si ajo e mëparshme, një modul kodi do të bëjë. Shkoni përpara dhe hiqni modulin e kodit në rreshtin tuaj të kopjuar.

Klononi linjën e kopjuar sa të doni
Dhe klononi linjën e kopjuar tani po aq herë sa është e nevojshme, në varësi të numrit të grupeve të kartave rrëshqitëse që dëshironi të shfaqni në faqen tuaj të uljes!


4. Ruani ndryshimet e faqeve dhe shikoni rezultatet në një pajisje celulare
Sigurohuni që pasi të keni mbaruar duke shtuar kartat e rrëshqitjes së produktit, ju të ruani faqen tuaj para se të dilni nga Visual Builder dhe të keni mbaruar!

studim
Tani që kemi kaluar të gjithë hapat, le të hedhim një vështrim përfundimtar se si duket në madhësi të ndryshme të ekranit.

Mendimet e fundit
Në këtë artikull, ne ju kemi treguar se si ta ktheni modulin e integruar Divi Shop në karta magnetike të produktit në madhësi më të vogla të ekranit. Në desktop, ne kemi mbajtur strukturën origjinale të kolonës së caktuar në modulin Shop.
Përdorimi i hartave të rrëshqitjes së produktit ju lejon të shtoni produkte të pafund në një mekanizëm horizontal të rrëshqitjes pa mbingarkuar vizitorët tuaj të lëvizjes vertikale.
Ky është një trend që përdoret shpesh në krijimin modern të faqeve të internetit sepse përqendrohet në sjelljen e përdoruesit dhe e bën më të lehtë qasjen në një gamë të gjerë elementesh në ekranet më të vogla.
Ju mund t'i përdorni këto fletë produktesh në çdo faqe, por është veçanërisht i dobishëm për çdo faqe të uljes së produkteve që krijoni. Ju gjithashtu keni qenë në gjendje të shkarkoni skedarin JSON të paraqitjes falas!
Nëse keni ndonjë pyetje ose sugjerim, mos ngurroni të lini një koment në seksionin e komenteve më poshtë.




