Sezoni i ndryshimit është afër nesh. Ardhja e fundit e WordPress 5.0 prezanton një redaktues krejtësisht të ri të bllokut (aka Gutenberg). Dhe lëshimi i përvojës sonë të re Divi Builder jo vetëm që ofroi integrim të qetë me Gutenberg, por gjithashtu përmirësoi të gjithë përvojën e dizajnit të uebit me Divi.
Këto ndryshime të reja padyshim që do të shkaktojnë shqetësim dhe konfuzion se si Divi dhe Gutenberg po punojnë së bashku për të shfrytëzuar sa më mirë Divi me të gjitha këto ndryshime. Ky udhëzues synon të zbusë efektet negative të ndryshimit duke shpjeguar opsionet e disponueshme dhe hapat e nevojshëm për të aktivizuar dhe funksionuar me sukses përvojën e re Divi Builder në WordPress 5.0.
Për ata prej jush që nuk janë gati për Gutenberg ose përvojën e re të Divi Builder, mos u shqetësoni. ne do të flasim për opsionet në dispozicion për t'ju lejuar të vazhdoni të punoni si zakonisht. Dhe për ata që janë gati të shkojnë në një aventurë në të panjohurën, ky udhëzues do t'ju ndihmojë të gjeni rrugën tuaj.
Ja çfarë do të mbulojmë në këtë tutorial:
- Rëndësia e instalimit të versionit të fundit të Divi kur azhurnoni në WordPress 5.0
- Si funksionon konstruktori i ri Divi me default Gutenberg
- Si të aktivizoni Divi Builder-in e ri në backend me WordPress 5.0 (metoda e preferuar)
- Redaktimi i një faqeje të re me ndërfaqen e re të përdoruesit të Divi Backend Builder
- Përdorimi i Classic Divi Builder me Divi të Ri
Rëndësia e instalimit të versionit të fundit të Divi kur azhurnoni në WordPress 5.0
Versioni i fundit i Divi është i pajtueshëm me WordPress 5.0. Prandaj, nëse jeni duke u azhurnuar në WordPress 5.0, sigurohuni që të azhurnoni edhe Divi në versionin 3.18+. Ky version i ri rregullon shumë çështje të pajtueshmërisë me redaktorin e ri të bllokut Gutenberg. Nëse po mbani një version të vjetër të Divi, do të keni vështirësi të aksesoni Divi Builder dhe cilësimet e tjera të faqes përpara azhurnimit.
Versionet e fundit të Extra, Bloom, Monarch dhe shtojcës Divi Builder janë gjithashtu në përputhje me WordPress 5.0. Pra, është më mirë t'i azhurnoni ato edhe kur azhurnoni.
Si funksionon konstruktori i ri Divi me default Gutenberg
Pasi të keni përditësuar në WordPress 5.0 dhe të keni instaluar Divi 3.18 (versioni më i fundit), jeni gati të filloni të krijoni Site Web. Nëse shtoni një faqe të re, do t'ju ofrohet një dritare kërcyese që ju lejon të përdorni Divi Builder ose redaktorin e paracaktuar të WordPress (tani Gutenberg). Thjesht klikoni në "Përdorni Divi Builder".
Do të vini re se do të filloni direkt në Visual Builder.
Nëse dilni nga Ndërtuesi Visual dhe redaktoni faqen në pjesën e prapme, do të shihni se nuk ka asnjë Ndërtues Classic Divi në dispozicion. Ju do të jeni në gjendje të lëshoni Divi Builder vetëm në modalitetin front-end.
Në të vërtetë, WordPress 5.0 e ka hequr redaktorin klasik dhe e ka zëvendësuar me redaktuesin e bllokut (Gutenberg). Prandaj, të gjitha aplikacionet e lidhura, duke përfshirë Classic Divi Builder, janë hequr. Me pak fjalë, nuk ka asnjë Ndërtues Classic Divi pa redaktorin klasik të WordPress.
Si të aktivizoni Divi Builder-in e ri në backend me WordPress 5.0 (metoda e preferuar)
Disa klikime janë të mjaftueshme për të hyrë në Ndërtuesin e ri Divi në server. Nga paneli juaj WordPress, shkoni te Divi> Opsionet e temës. Pasi të keni arritur atje, klikoni në skedë krijues. Nën opsionet e gjeneratorit, klikoni në skedën Advanced. Aty do të gjeni opsionet për të aktivizuar përvojën më të fundit të Divi Builder dhe për të aktivizuar redaktorin klasik (WordPress). Ju do të duhet të aktivizoni të dyja opsionet për të shijuar Divi Builder-in e ri në backend . Pastaj klikoni në Ruaj ndryshimet.
Shënim: opsioni për të aktivizuar redaktorin klasik në opsionet e temës Divi zëvendëson përdorimin e shtojcës së redaktimit Classique siguruar nga kontribuesit e WordPress për njerëzit që nuk janë të gatshëm të përdorin Gutenberg.
Pasi të keni aktivizuar versionin e fundit të Divi Builder dhe redaktorin klasik nga opsionet e temës, jeni gati të filloni ndërtimin e faqeve tuaja me përvojën e Ndërtuesit të ri Divi.
Redaktimi i një faqeje të re me ndërfaqen e re të përdoruesit të Divi Backend Builder
Me Ndërtuesin e ri Divi të aktivizuar në WordPress Classic Editor, do të shihni butonin e njohur "Përdorni Ndërtuesit e Divi". Klikoni në këtë buton si zakonisht për të vendosur Divi Builder.
Pastaj zgjidhni si dëshironi të filloni të hartoni faqen tuaj nga tre opsionet që shfaqen.
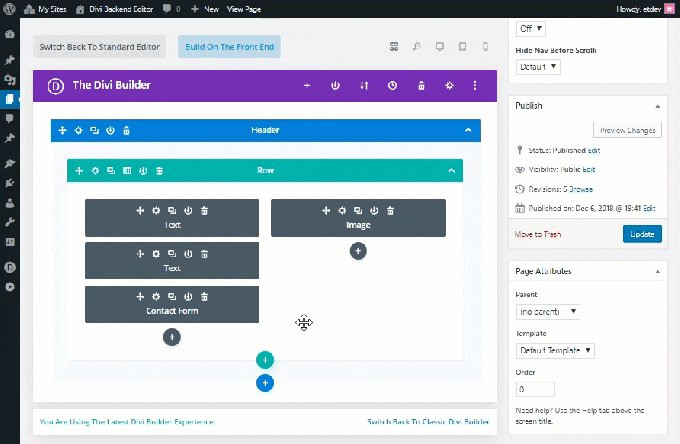
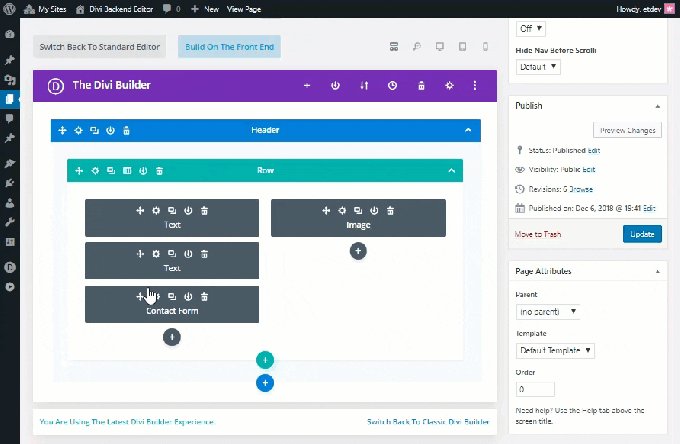
Tani jeni gati të shfrytëzoni plotësisht përvojën e re të Divi Builder. Do të vini re se Ndërtuesi i ri Divi Backend është i ngjashëm me Ndërtuesin klasik Divi me disa tipare të reja të fuqishme në majë të gishtave tuaj.
Këtu janë disa tipare të dukshme të UI Editor Editor që do t'ju ndihmojnë të kuptoni përvojën e re pak më mirë.
Butoni "Ndërto në pjesën e përparme"
<
p style = "text-align: justify">
Butoni "Ndërto në plan të parë" ka zëvendësuar butonin tradicional "Përdor ndërtuesin vizual", por funksionaliteti është i njëjtë. Do të vendosë Divi Builder në fasadë për një përvojë të plotë vizuale të ndërtesës si më parë. Arsyeja kryesore për formulimin e këtij butoni është se nuk ka më një ndërtues të veçantë vizual. Ekziston vetëm një Ndërtues Divi tek i cili tani kemi qasje në pjesën e prapme dhe pjesën e përparme.
Shiko mënyrat tani të disponueshme në backend
<
p style = "text-align: justify">
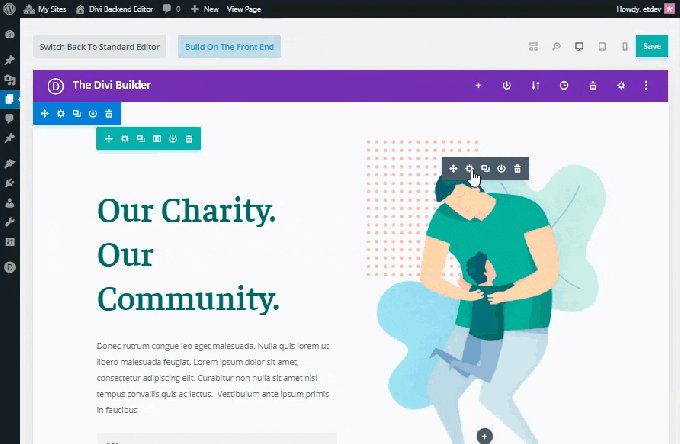
Redaktori i ri i Divi Builder prezantoi Visual Builder dhe të gjitha tiparet e tij në pjesën e prapme. Tani nuk keni më nevojë të udhëtoni për të ndryshuar faqen tuaj. Për të aktivizuar përvojën e gjeneratorit vizual në pjesën e prapme, mund të kaloni midis mënyrave të ndryshme të shfaqjes të vendosura në pjesën e sipërme të gjeneratorit. Si parazgjedhje, mënyra e shfaqjes së telit është aktive, gjë që ka kuptim pasi përputhet ngushtë me pamjen e ndërtuesit klasik të backend-it që jemi mësuar ta shohim. Sidoqoftë, mund të kaloni midis mënyrave të ndryshme të pamjes (desktop, tablet dhe smartphone) në mënyrë që të shihni faqen tuaj vizualisht (si me Visual Builder) në pjesën e pasme pa u dashur të largoheni nga faqja.
Ndërfaqja e re e përdoruesit e Divi Builder
<
p style = "text-align: justify">
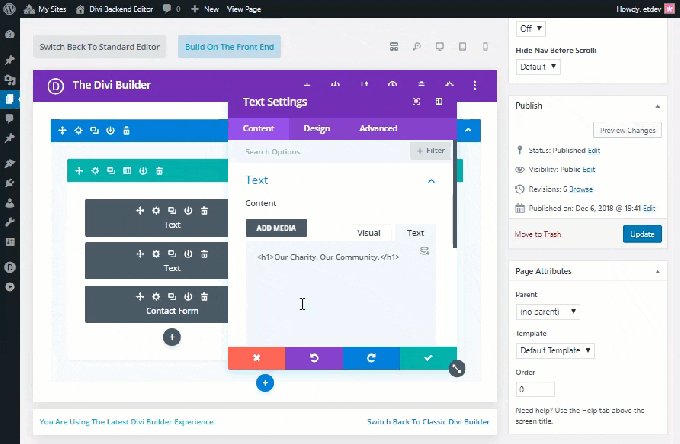
Përveç aftësisë për të kaluar midis mënyrave të ndryshme të shfaqjes në pjesën e pasme, Ndërfaqja e Ndërtuesit e Divi punon pa ndërprerje në pjesën e prapme kur redaktoni faqen tuaj.
Për shembull, kur ndryshoni cilësimet e një sendi në pjesën e prapme, cilësimet modale mund të zhvendosen në çdo vend në dritaren e shfletuesit, duke ju dhënë hapësirën që ju nevojitet për të ndryshuar pjesën e prapme ndërsa është akoma duke parë ndryshimet tuaja në kohë reale.
Kthehu tek Ndërtuesi klasik i Divi
Nëse nuk jeni mjaft të gatshëm për përvojën e re të Divi Builder, përsëri mund të përdorni Classic Divi Builder si më parë. Versioni i fundit i Divi ka përfshirë një mënyrë jashtëzakonisht të lehtë për të vendosur Ndërtuesin Classic Divi i cili mund të gjendet në pjesën e poshtme të ndërfaqes së përdoruesit të Ndërtuesit Divi në panelin e kontrollit kur redaktoni faqen tuaj. Ju do të shihni një lidhje atje që do t'ju lejojë të ktheheni te Classic Divi Builder me një klik të vetëm.
Shënim: Ju gjithashtu mund të kaloni te Classic Divi Builder nën opsionet e Temës. Klikoni në skedën Generator, pastaj klikoni në tab Options Advanced. Aty mund të gjeni opsionin për të aktivizuar ose çaktivizuar përvojën më të fundit të Divi Builder. Thjesht çaktivizoni këtë mundësi për të mbajtur Classic Divi Builder si më parë. Por mos harroni, për të parë Classic Divi Builder në pjesën e prapme, duhet të siguroheni që opsioni Classic Editor të jetë gjithashtu i aktivizuar.
Karakteristikat e reja të Divi Builder
<
p style = "text-align: justify">
Ndërtuesi i ri Divi Backend gjithashtu përfshin të gjitha tiparet e reja të fuqishme që më parë ishin në dispozicion vetëm në Visual Builder. Dhe nëse kjo nuk mjafton, ju gjithashtu merrni përmirësime krejt të reja në performancë dhe përdorshmëri me këtë Ndërtues të ri Divi. Këto azhurnime përfshijnë:
- Një përvojë ndërtimi më e shpejtë se kurrë me përdorimin e memorjes cache
- Një përfaqësim 100% i saktë i faqes tuaj në të gjitha pamjet duke përdorur React Portal
- Mundësia për të kopjuar dhe ngjitur në mes faqeve në Visual Builder saktësisht siç mundeni në Classic Builder.
Përdorimi i Classic Divi Builder me Divi të Ri
Siç u përmend më lart, ju mund të përdorni Classic Divi Builder duke përdorur lidhjen e dhënë në redaktorin e ri të faqes Divi Backend Builder ose duke çaktivizuar versionin e fundit të Divi Builder në opsionet e temës.
Sapo të bëni ndryshimin, redaktuesi i faqes në sfond do të duket pothuajse i njëjtë si më parë, me disa ndryshime të vogla. Ju do të vini re se butoni i vjetër "Përdor ndërtuesin vizual" tani thotë "Ndërto në server", por funksioni është ende i njëjtë si më parë. Ju gjithashtu do të keni mundësinë të kaloni te Ndërtuesi i ri Divi duke klikuar në një lidhje të vendosur në pjesën e poshtme të Ndërtuesit të Divi në pjesën e prapme.
Mbani në mend se Classic Divi Builder gjithmonë do të humbasë të gjitha tiparet e reja që gjenden tani në pjesën e prapme të Ndërtuesit të ri Divi.
Mendimet e fundit
Lëshimi i Gutenberg vetëm për pjesën më të madhe është pak mbresëlënës. Redaktori i faqes WordPress që të gjithë e dimë është krejtësisht i ndryshëm! Por, për fat të mirë, lirimi i Ndërtuesit të ri Divi integron pa probleme me Gutenberg, kështu që ju mund të mbani ndërfaqen e njohur të përdoruesit që doni tani. Dhe me të gjitha tiparet e fuqishme që janë tani në dispozicion në pjesën e prapme, Divi Builder është më i shpejtë dhe më i besueshëm se kurrë.