Dëshironi të shtoni animacion Lottie në Elementor?
Që nga versioni 2.10.0, Elementor Pro mbështet animacionin Lottie, duke ju lejuar të shtoni animacion të lehtë në faqen tuaj. Përpara përditësimit, mund të aplikoni efekte animacioni në një miniaplikacion nga opsioni Efektet e Lëvizjes nën skedinë i përparuar.
Megjithatë, Lottie punon në një mënyrë tjetër. Lottie është një format animacioni, ashtu si GIF, kështu që një skedar Lottie është një parakusht për të shtuar animacionin Lottie në Elementor.
Dans Elementor, mund të shtoni një skedar Lottie duke përdorur miniaplikacionin Lottie. Prandaj, mund të aplikoni edhe efekte lëvizjeje në skedarin tuaj Lottie. Për shembull, mund të aplikoni një efekt lëvizjeje horizontale për ta bërë Lottie-n tuaj të lëvizë horizontalisht — ose në drejtimin e duhur ose në drejtimin e majtë — kur faqja lëviz. Këtu është një shembull.

Ju mund të shihni skedarin origjinal të animacionit më sipër ICI. Në skedarin origjinal Lottie, çiklisti - dhe biçikleta e tij - mbeten në të njëjtin pozicion kur faqja lëviz. Për ta bërë atë të lëvizë djathtas kur faqja lëviz poshtë dhe majtas kur faqja lëviz lart, mund të përdorni efektin e integruar të lëvizjes në Elementor.
Nëse jeni i ri në Elementor, shikoni udhëzuesin tonë në: Si të instaloni Elementor në WordPress
Çfarë është Lottie dhe ku mund të merrni një skedar Lottie?
Siç u përmend më herët, Lottie është një format animacioni. Është një format animacioni i bazuar në JSON i zhvilluar nga inxhinierët e Airbnb. Mund të lexoni më shumë rreth historisë së Lottie në faqe cette.
Përfitimi më i madh i adoptimit të Lottie në tuaj Site Web është ajo e juaja Site Web do të jetë shumë më i lehtë sepse një skedar Lottie është shumë më i vogël se formatet e tjera të animacionit, me cilësi vizuale të qartë. Ju gjithashtu mund të ndryshoni madhësinë e skedarit tuaj Lottie pa thyer pikselët.
Adobe After Effects është një nga mjetet që mund të përdorni për të krijuar një skedar Lottie. Ju gjithashtu mund të merrni skedarë Lottie falas LottieFiles.
Ju lutemi vini re se Lottie dhe LottieFiles janë dy gjëra të ndryshme. Lottie është përsëri — — një format animacioni, ndërsa LottieFiles është një Site Web e cila ofron skedarë Lottie.
Si të shtoni animacion Lottie në Elementor
Përpara se të filloni të shtoni animacion Lottie në Elementor, sigurohuni që të keni përmirësuar Elementor Pro. Pasi të jeni gati, krijoni një faqe të re dhe modifikoni me Elementor. Ose modifikoni një ekzistues.
Në redaktuesin Elementor, tërhiqni miniaplikacionin Lottie në zonën e redaktimit

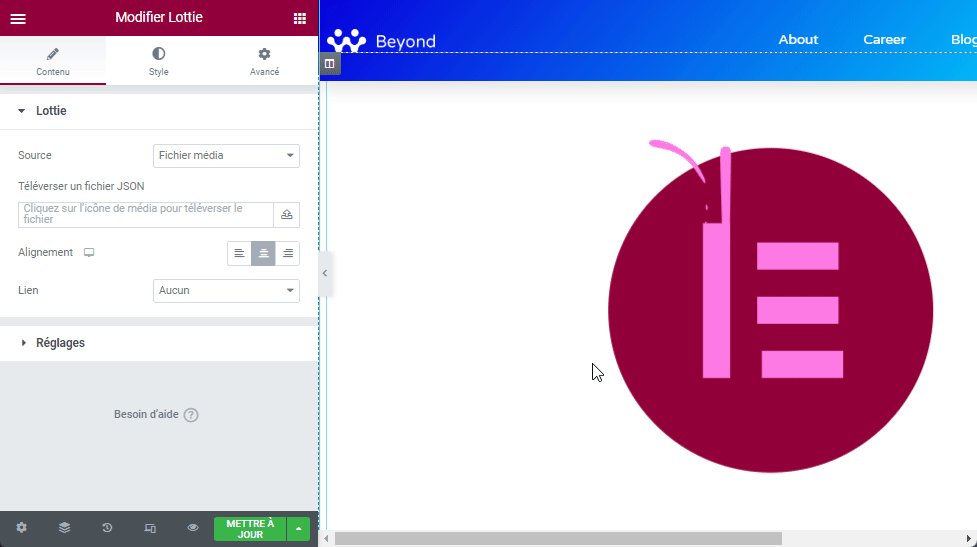
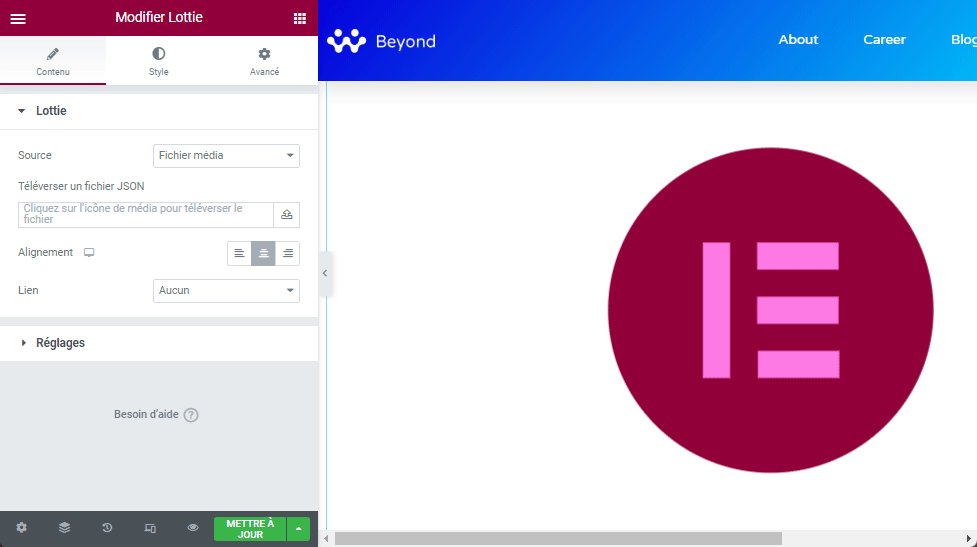
Shkoni në panelin e majtë. në bllok Lottie nën skedinë Përmbajtje, zgjidhni burimin. Nëse ju zgjidhni Skedari mediatik, thjesht ngarkoni skedarin tuaj Lottie (skedarin JSON) duke klikuar ikonën e ngarkimit.
Lexo gjithashtu: Si të vendosni madhësinë e personalizuar për ikonën e butonit Elementor
Më pas mund të vendosni shtrirjen dhe të shtoni një URL të personalizuar.

Nëse dëshironi të përdorni një skedar Lottie të vendosur në një burim të palës së tretë, zgjidhni opsionin URL e jashtme dhe ngjisni URL-në e skedarit Lottie që dëshironi të përdorni në fushën e disponueshme.

Pastaj hapni bllokun settings nën skedinë Përmbajtje për të kontrolluar sjelljen e animacionit. Së pari, zgjidhni llojin e këmbëzës për të aktivizuar animacionin Lottie. Ju mund të zgjidhni nga 4 lloje të nxitësve:
- Porta e shikimit: Animacioni Lottie fillon të luajë bazuar në dritaren e sipërme (zona e dukshme e ekranit të pajisjes).
- Në klikim: Animacioni Lottie fillon të luhet kur a vizitor klikoni mbi të.
- Në pezullim: Animacioni Lottie fillon të luhet kur a vizitor rri pezull miun.
- Në rrotull: Animacioni Lottie luhet vetëm kur faqja lëviz.

Mund të vendosni gjithashtu opsionin e aktivizimit lak, aktivizoni opsionin Anasjelltas, vendosni pikën e fillimit/mbarimit dhe vendosni shpejtësinë e riprodhimit.
Ekziston gjithashtu një opsion për të aktivizuar Lazyload.

Për të vendosur gjerësinë e skedarit tuaj Lottie, mund të shkoni te skeda Stili. Në këtë skedë mund të vendosni gjerësinë, si dhe të shtoni një filtër CSS si kur punoni me miniaplikacionin Image.

Nëse dëshironi të aplikoni një lëvizje horizontale si ajo në shembullin e mësipërm, shkoni te skeda i përparuar. bllok i hapur Efektet e lëvizjes dhe aktivizoni Efektet lëvizëse.
Klikoni mbi opsionin Lëvizja horizontale. Vendosni drejtimin, shpejtësinë dhe dritaren.

Përfundim
Nëse dëshironi të shkarkoni një skedar Lottie nga faqja e internetit LottieFiles, sigurohuni që të shkarkoni skedarin JSON. Së pari, zgjidhni skedarin Lottie që dëshironi të shkarkoni dhe klikoni në butonin Shkarkoni JSON .

Merr Elementor Pro tani!!!
Përfundim
Këtu! Kjo është ajo për këtë artikull që ju tregon se si shtoni animacion Lottie në Elementor. Nëse keni ndonjë shqetësim se si të arrini atje, na tregoni brenda komente.
Sidoqoftë, gjithashtu mund të këshilloheni burimet tona, nëse keni nevojë për më shumë elemente për të realizuar projektet tuaja të krijimit të faqeve në Internet, duke u konsultuar me udhëzuesin tonë për Krijimi i blogut të WordPress ose atë më Divi: tema më e mirë e WordPress të të gjitha kohërave.
Por në ndërkohë, ndajeni këtë artikull në rrjetet tuaja të ndryshme sociale.
...




