Numëruesit e rrethit të animuar janë një mënyrë popullore për të paraqitur informacionin (si p.sh të dhëna statistikore ose metrikë) në një faqe interneti me një ndërveprim argëtues. Në fakt, ju tashmë mund të jeni njohur me modulin e numërimit të rrethit nga Divi, i cili ju lejon të shtoni numërues rrethi në faqen tuaj Divi shpejt dhe lehtë.
Sidoqoftë, në këtë tutorial, ne do t'ju tregojmë se si të krijoni numërues të rrethit plotësisht të personalizuar që animojnë ndërsa lëvizni! Nuk do të na duhet ndonjë CSS e jashtme e personalizuar për t'i krijuar ato. Truku është të përfitoni nga veçoria e shtresave të Divi për të menaxhuar me saktësi disa module të mbivendosura dhe të animuara.
Rezultati i mundshëm
Këtu është një përmbledhje e shpejtë e ndarësve të rrethit të animuar që do të krijojmë në këtë tutorial.

Krijimi i katër sporteleve të rrethit që gjallërohen kur lëviz me Divi
Konfigurimi i seksionit dhe linjës
Së pari, shtoni një rresht me katër kolona në seksionin e paracaktuar.

Tjetra, hapni cilësimet e seksionit dhe shtoni një diferencë të sipërme dhe të poshtme, në mënyrë që të kemi hapësirë të mjaftueshme për të provuar efektet e lëvizjes së numëratorëve të rrethit që do të krijojmë.
- Margjina: 85vh e lartë, 85vh e ulët

Pastaj hapni cilësimet e linjës dhe azhurnoni si vijon:
- Gjerësia e zorrës së trashë: 1
- Gjerësia: 100%
- Gjerësia maksimale: 1200px

Duke përdorur pamjen e Shtresave
Para se të filloni të krijoni numëruesit e rrethit të animuar, sigurohuni që të vendosni funksionin e Shtresave Divi. Ju mund ta bëni këtë duke klikuar në ikonën e shtresave gri në menunë e cilësimeve të poshtme.

Meqenëse do të krijojmë shumë elementë (ose shtresa) të mbivendosura, kutia e shtresave do të vijë në ndihmë patjetër për menaxhimin e shtresave tona në të ardhmen.
Krijimi i sportelit të rrethit të animuar # 1 (25%)
Ky numërues i parë i rrethit të animuar do të animojë deri në 25% të rrethit në lëvizje dhe do të ketë tekstin e përqindjes që korrespondon me qendrën që do të përzihet në lëvizje. Për të ndërtuar projektin e plotë të numëruesit të rrethit do të përdorim disa ndarës dhe module të mbivendosur të tekstit. Ja se si ta bëni.
Rrethi i pasëm
Për të krijuar rrethin e pasmë do të përdorim një modul ndarës që do ta formojmë si rreth dhe do t'i japim ngjyrën e sfondit.
Shtoni një modul ndarjeje

Tërhiqeni ndarësin lart në pamjen e shtresës dhe ndryshoni etiketën për të lexuar "cikli i rradhës". Pastaj hapni cilësimet e modulit të ndarjes dhe azhurnoni sa vijon:
- Trego ndarjen: JO
- Ngjyra e sfondit: # c3e0e5

Azhurnoni parametrat e projektimit si më poshtë:
- Gjerësia: 250px
- Lartësia: 250px
- Margjina: 25 piksele në krye, 25 pixel në fund, 25 pixel në të majtë
- Qoshet e rrumbullakosura: 50%

Shirita me ngjyra rrotulluese
Pjesa tjetër e numëruesit të rrethit do të jetë shiriti i ngjyrave rrotulluese. Dublikoni ndarësin e mëparshëm (rrethin e pasmë) për të rindezur modelin. Pastaj azhurnoni ndarësin e ri me etiketën "shtyllë ngjyrash".

Për të krijuar efektin e rradhës së shiritit të ngjyrave, duhet ta kthejmë këtë ndarës në një gjysmërreth me ngjyrën që duam të përdorim për shiritin.
Hapni cilësimet e ndarjes së shiritit të ngjyrave dhe azhurnoni sa vijon:
- Ngjyra e sfondit: asnjë
- Sfond i gradientit të ngjyrës së majtë: # 121b55
- Ngjyra e sfondit të gradientit në të djathtë: rgba (255,255,255,0)
- Drejtimi i gradientit: 90deg
- Pozicioni fillestar: 50%
- Pozicioni përfundimtar: 0%

Në disa shfletues ekziston një çështje e vogël e mbivendosjes që tregon ngjyrën e padëshiruar përmes shtresave. Për të shmangur këtë, ne do ta bëjmë këtë gjysmërreth pak më të vogël dhe do të rregullojmë kompensimin në përputhje me rrethanat.
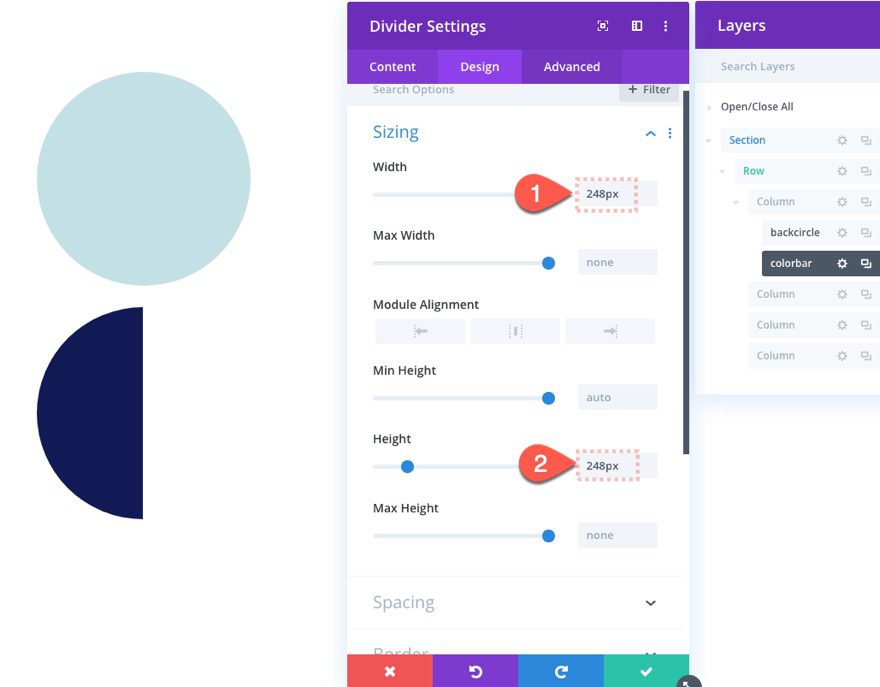
- Gjerësia: 248px
- Lartësia: 248px

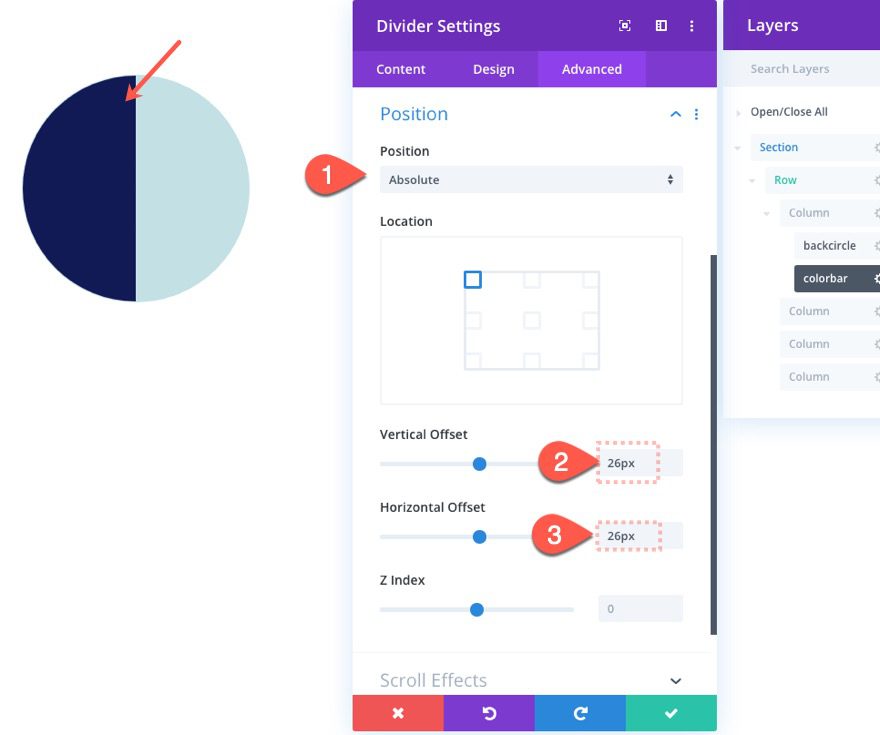
Për ta bërë rrethin e shiritit të ngjyrave të mbivendoset rrethi i pasëm, jepni ndarësit një pozicion absolut si më poshtë:
- Pozicioni: absolut
- Kompensimi vertikal: 26 piksele
- Kompensimi horizontal: 26 piksele

Pastaj shtoni efektin vijues të lëvizjes për të rrotulluar shiritin rrethor 90 gradë (ose 25% të rrethit).
Nën skedën Efektet rrotulluese ...
- Fillimi i rrotullimit: 0deg (me 15% të dritares)
- Rrotullimi mesatar: 90 gradë (në 20% -25% të shikimit)
- Fundi i rrotullimit: 90 gradë (me 30% të shikimit)

Përqindjet dhe vlerat e rrotullimit këtu mund të duket se nuk kanë kuptim të plotë në këtë pikë. Ne e bëjmë më të lehtë për të azhurnuar rotacionin më vonë kur ndërtojmë numëruesin tjetër të rrethit që përfundon në 180 gradë (50% të rrethit). Gjëja e rëndësishme në këtë pikë është që rrotullimi të përfundojë në 90 gradë (ose 25%).
Mburojë
Elementi tjetër i numëruesit tonë të rrethit është ajo që unë e quaj mburojë, e cila është një tjetër gjysmërreth që fsheh anën e majtë të rrethit të shiritit të ngjyrave ndërsa rrotullohet.
Për të krijuar mburojën, kopjoni modulin e parë të ndarësit të Rrethit Mbrapa që kemi krijuar më parë. Pastaj tërhiqeni atë nën modulin ndarës "Color Bar" dhe azhurnoni etiketën në "mburojë" për referencë të lehtë.

Hapni cilësimet e ndarjes së mburojës dhe azhurnoni si vijon:
- Ngjyra e sfondit: asnjë
- Ngjyra e gradës së majtë të gradientit: # c3e0e5 (e njëjtë me rrethin e pasmë)
- Ngjyra e sfondit të gradientit në të djathtë: rgba (255,255,255,0)
- Drejtimi i gradientit: 90deg
- Pozicioni fillestar: 50%
- Pozicioni përfundimtar: 0%

Tani jepni modulit një pozicion absolut si më poshtë:
- Pozicioni: absolut
- Kompensimi vertikal: 25px
- Kompensimi horizontal: 25 piksele

Rrethi i përparmë
Pjesa tjetër e banakut të rrethit është rrethi i përparmë, i cili do të fshehë pjesën e mesme të shtresave të mëparshme dhe do të ekspozojë skajin e jashtëm.
Për ta krijuar atë, kopjoni ndarësin e rrethit të pasmë, hidheni nën modulin e ndarësit të mburojës dhe azhurnoni etiketën në "rrethin e përparmë".

Hapni cilësimet e modulit të ndarjes së rrethit të përparmë dhe azhurnoni sa vijon:
- Ngjyra e sfondit: #ffffff
- Gjerësia: 200px
- Lartësia: 200px

Pastaj shtoni pozicionin absolut si më poshtë:
- Pozicioni: absolut
- Kompensimi vertikal: 50px
- Kompensimi horizontal: 50px

Numri i zbardhjes
Pjesa e fundit e këtij sporteli të rrethit të parë është numri i njollosjes që korrespondon me vlerën e treguar nga shiriti rrotullues.
Për ta ndërtuar atë, shtoni një modul të ri teksti nën modulin e ndarjes së rrethit të përparmë.

Në kutinë Layers, emërtoni modulin e ri të tekstit "num1". Pastaj hapni cilësimet dhe azhurnoni trupin për të lexuar "25%".

Nën cilësimet e projektimit, azhurnoni sa vijon:
- Pesha e tekstit të tekstit: e theksuar
- Madhësia e tekstit: 25px
- Lartësia e vijës së tekstit: 2em
- Shtrirja e tekstit: qendra

- Gjerësia: 200px
- Lartësia: 200px
- Qoshet e rrumbullakosura: 50%

- Mbushje: mbi 75px
- Pozicioni: absolut
- Kompensimi vertikal: 50px
- Kompensimi horizontal: 50px

Tani teksti duhet të jetë i përqendruar në mënyrë perfekte në banakun e rrethit.
Për të shtuar efektin e zbehjes, azhurnoni efektet e mëposhtme të lëvizjes:
Nën skedën Fade In dhe Fade Out ...
- Aktivizoni zbehet brenda dhe jashtë: PO
- Opaciteti fillestar: 0% (me 10% të dritares)
- Opaciteti mesatar: 100% (në 20% të dritares)
- End errësira: 100% (në 100% të pamjes)

Kjo është ajo për njehsorin rrethor. Zbuloni rezultatin.

E tëra çfarë ju duhet të bëni tani është të kopjoni atë që kemi bërë deri më tani në kolonat e tjera dhe të modifikoni vlerat e ndryshme për ta bërë sportelin unik.




